My Projects
Here’s a peek at the things I’ve created! 👀 I’m always working on something new ✨, so take a look at what I’m building now! 💻
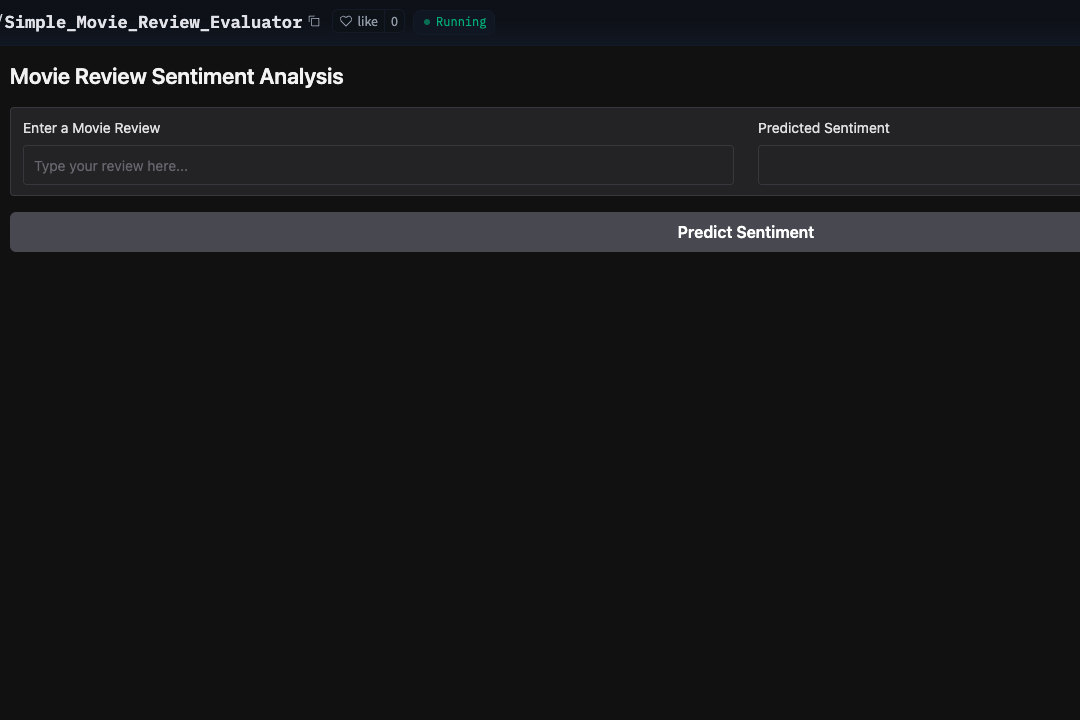
Sentiment Analysis of Movie Reviews using Naive Bayes
Developed a machine learning model to analyze sentiment in movie reviews, deployed as a user-friendly web application. The project leverages a Naive Bayes classifier for sentiment analysis and uses TF-IDF vectorization for text preprocessing. The application is deployed on Hugging Face Spaces with an interactive UI built using Gradio.
Personal AI project
A personal exploration into the fascinating world of AI Language Models and Intelligent Agents. I’m experimenting with advanced natural language processing, autonomous behaviors, and collaborative AI systems. Goal is to create innovative solutions and gain a deeper understanding.
Coding Tutorials – React.js, SSR, and Redux
I created a comprehensive set of coding tutorials to teach React.js, Server-Side Rendering (SSR), and Redux from beginner to advanced levels. These tutorials were designed for a company and cover fundamental concepts, best practices, and real-world project implementations. While I don’t have authorization to share the videos, I’ve made some of the code publicly available on GitHub, including a React Todo App and a Redux Counter App.
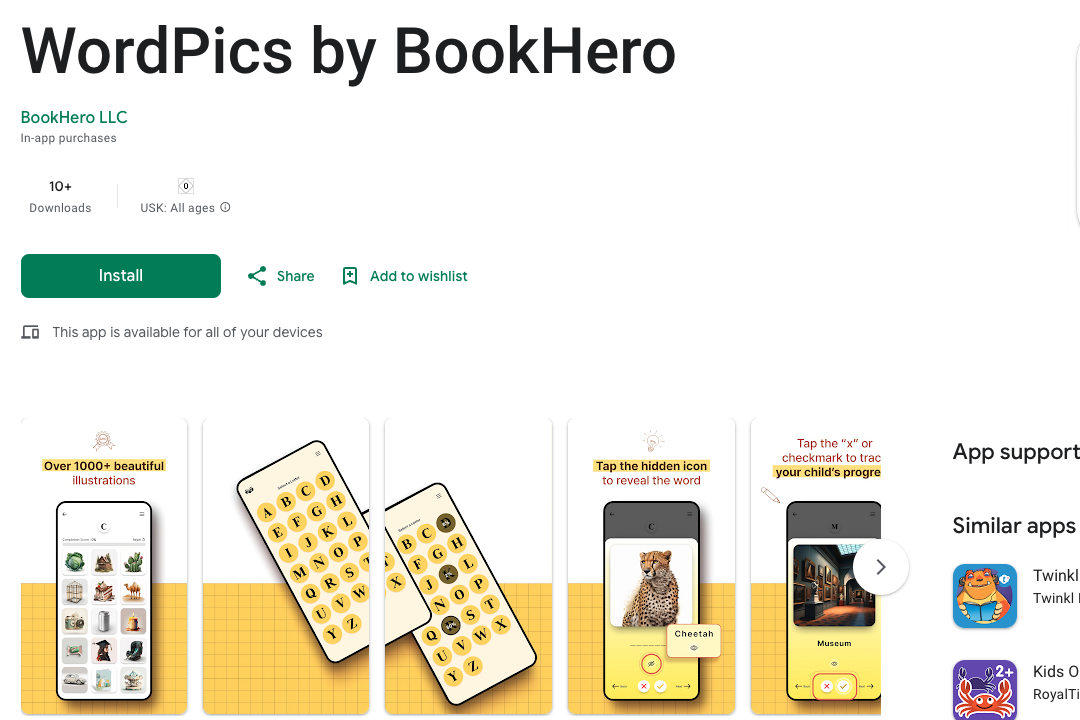
WordPics by BookHero
I developed WordPics by BookHero, a mobile application for a client, using Flutter and Dart. The app integrates Firebase for backend services and Google API for enhanced functionality. WordPics allows users to create and share visually appealing word-based images, making it a fun and engaging tool for creative expression. The app is available on the Google Play Store.
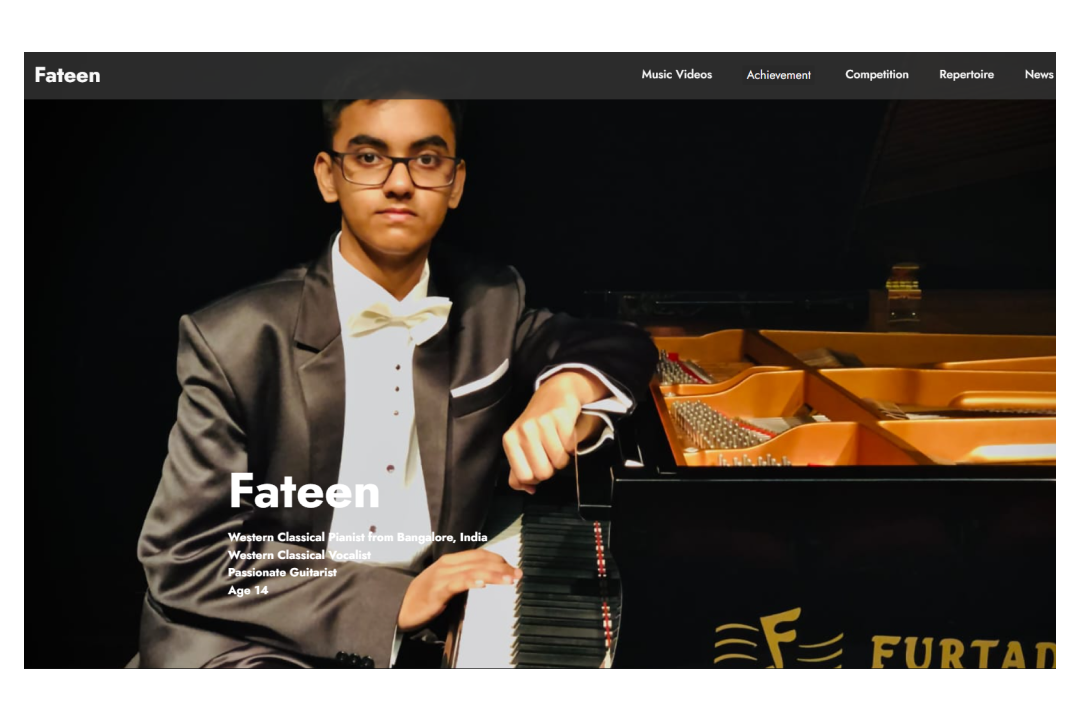
Fateen – Pianist Website
I built the Fateen Pianist Website to showcase the talent and artistry of Fateen, a passionate pianist. The website features a clean and elegant design, highlighting performances, upcoming events, and a glimpse into Fateen’s musical journey. It serves as a platform to connect with music enthusiasts and share the love for piano.
SKIT Placement App
I built the SKIT Placement App, a complete web application designed for my college’s placement department. This app streamlines the placement process by providing features like student registration, company details, job postings, and interview scheduling. Built using the MERN stack (MongoDB, Express.js, React, and Node.js), it offers a robust and scalable solution for managing placement activities efficiently.
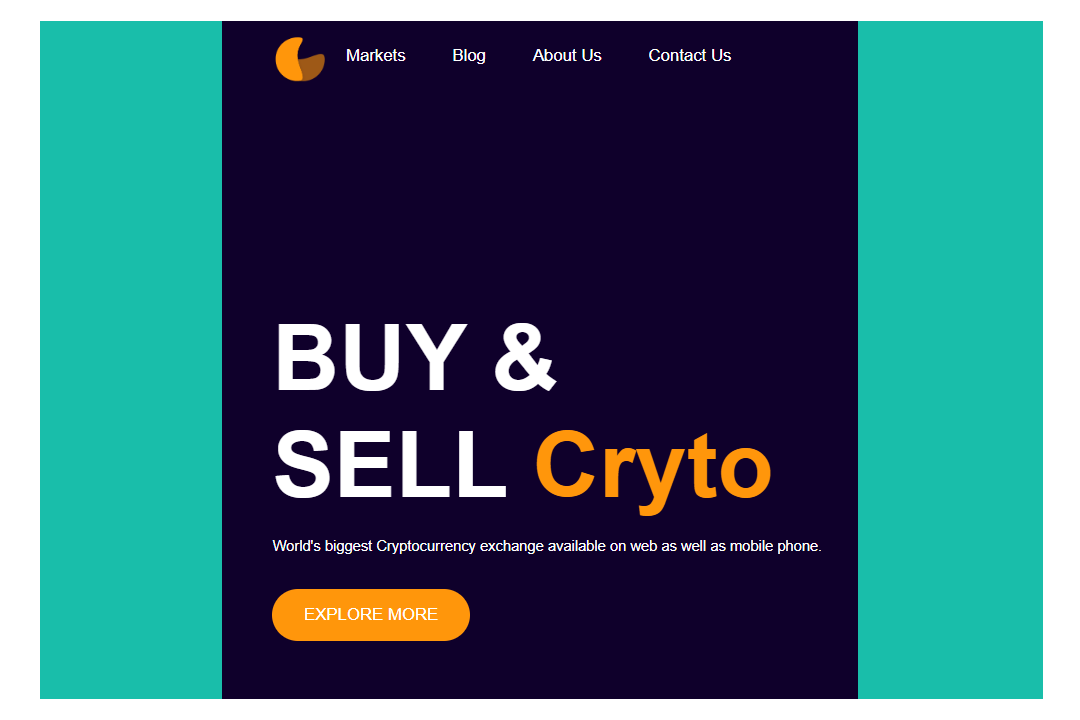
Simple Crypto Information Website
I built a simple Crypto Information Website Prototype to provide users with essential details about cryptocurrencies. The website displays real-time or static data about various cryptocurrencies, such as prices, market caps, and trends. It serves as a foundational project to explore web development and cryptocurrency APIs, with a clean and user-friendly interface.
Student Library
Student Library is a comprehensive project designed to simplify the daily lives of students. It provides access to essential resources like books, tech updates, career guidance, motivational content, and a platform for like-minded individuals to connect and discuss future goals and technology. Built primarily with JavaScript, SCSS, and CSS, the app focuses on delivering a seamless and user-friendly experience. It also incorporates HTML for structure and minimal use of Jupyter Notebook, C++, and PHP for specific functionalities.
Group Chat
It is a fun and interactive project built using React.js for the front end and Firebase for real-time database functionality. This project allows users to engage in group conversations seamlessly. Developed with the help of numerous YouTube tutorials and countless Stack Overflow searches, it showcases the power of React and Firebase in creating dynamic, real-time web applications.
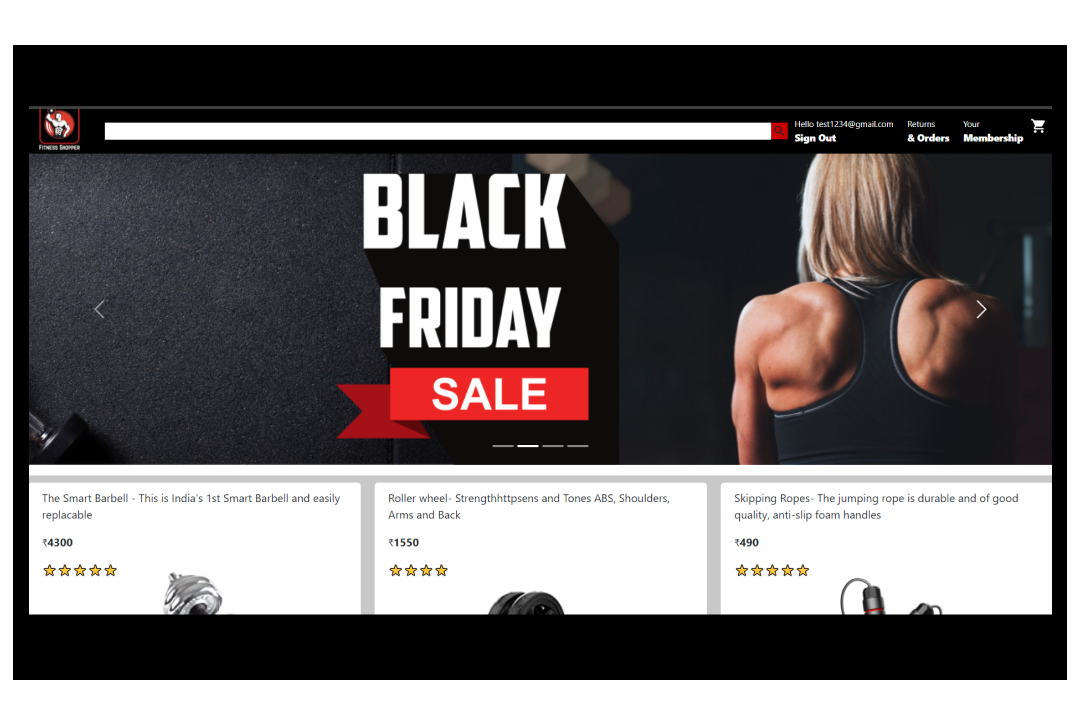
Fitness Shopper
It is a dynamic web application built using the React framework and the MERN stack (MongoDB, Express.js, React, and Node.js). It is designed to provide a seamless shopping experience for fitness enthusiasts, offering features like product browsing, user authentication, and order management. The application leverages modern web technologies to ensure a responsive and scalable user experience.
Gym Management System
It is a college mini-project developed in Java, designed to streamline gym operations such as member management, attendance tracking, and payment records. It uses MySQL for database support, ensuring efficient data handling. To run the project, simply ensure you have NetBeans 8.2 or a higher version installed, and you’re ready to go!
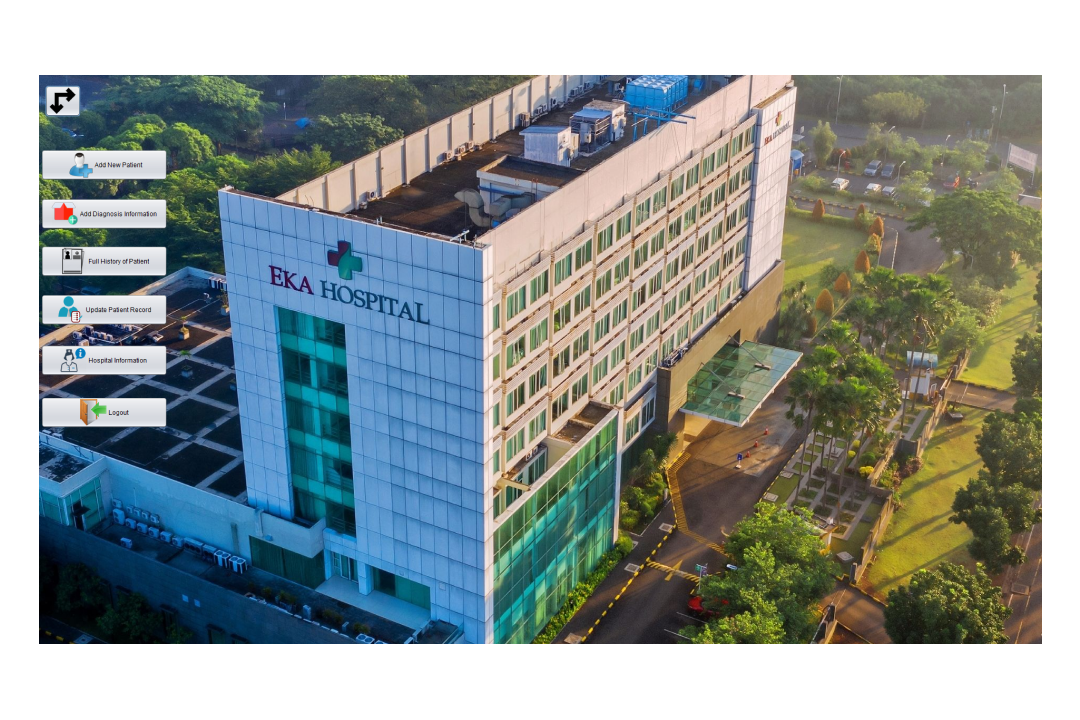
Hospital Database Management System
It is a standalone application developed in Java, designed to efficiently manage hospital-related data. It utilizes MySQL for database support, ensuring robust data storage and retrieval. To get started, simply install NetBeans, unzip the project files, and import them into your IDE. The system is user-friendly and ready for immediate use.